<!-- ---------------------------controlアイコン ------------------- -->
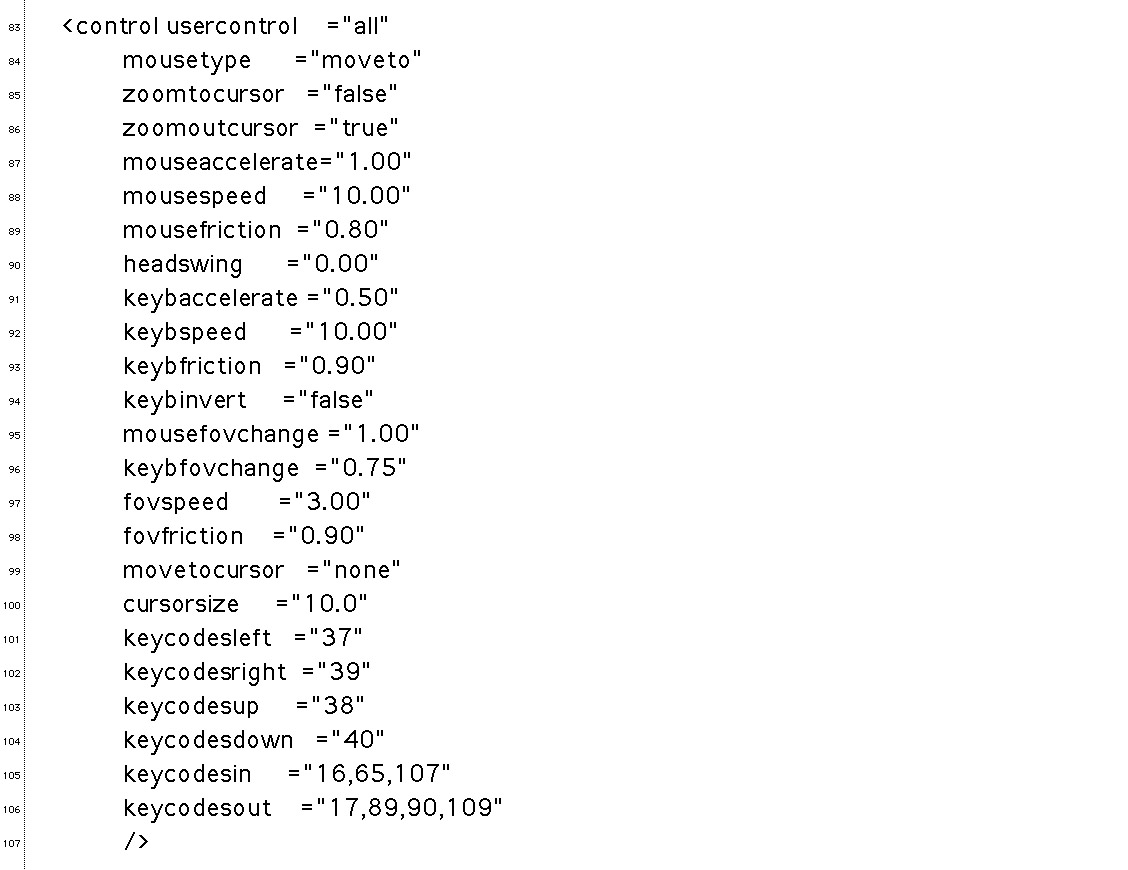
<control usercontrol ="all"
mousetype ="moveto"
zoomtocursor ="false"
zoomoutcursor ="true"
mouseaccelerate="1.00"
mousespeed ="10.00"
mousefriction ="0.80"
headswing ="0.00"
keybaccelerate ="0.50"
keybspeed ="10.00"
keybfriction ="0.90"
keybinvert ="false"
mousefovchange ="1.00"
keybfovchange ="0.75"
fovspeed ="3.00"
fovfriction ="0.90"
movetocursor ="none"
cursorsize ="10.0"
keycodesleft ="37"
keycodesright ="39"
keycodesup ="38"
keycodesdown ="40"
keycodesin ="16,65,107"
keycodesout ="17,89,90,109"
/>
<contextmenu fullscreen="true">
<item name="n0" enabled="true" visible="true" separator="false"
caption="KRPANO"
onclick=""
/>
<item name="n1" enabled="true" visible="true" separator="false"
caption="FULLSCREEN"
onclick=""
/>
<item name="n2" enabled="true" visible="true" separator="true"
caption="normal view"
onclick="action(view_normal);"
/>
</contextmenu>
<textstyle name="default" font="Times" fontsize="12" bold="true" italic="false"
textcolor="0" background="true" backgroundcolor="16777215" border="true" bordercolor="0"
alpha="1" blendmode="normal" effect=""
origin="cursor" edge="bottom" textalign="none" xoffset="0" yoffset="-3" noclip="true" showtime="0.1" fadetime="0" fadeintime="0"
/>
<textstyle name="buttonstyle" font="Arial" fontsize="12" bold="true" italic="true"
textcolor="0" background="false" backgroundcolor="16777215" border="false" bordercolor="0"
alpha="1" blendmode="layer" effect="glow(0xFFFFFF,0.85,4,4);dropshadow(2,45,0x000000,4,1);"
origin="cursor" edge="bottom" textalign="none" xoffset="15" yoffset="-5" noclip="true" showtime="0.1" fadetime="0.1" fadeintime="0.1"
/>
<action name="dragcursor">
set(plugin[dragmode].visible, false);
set(plugin[movemode].visible, true);
set(control.mousetype, drag2D);
set(cursors.url, %SWFPATH%/skin/drag-cursors.png);
set(cursors.type, drag);
set(cursors.move, 2|0|30|32);
set(cursors.drag, 37|0|30|32);
</action>
<action name="qtvrcursor">
set(plugin[dragmode].visible, true);
set(plugin[movemode].visible, false);
set(control.mousetype, moveto);
set(cursors.url, %SWFPATH%/skin/qtvr-cursors.png);
set(cursors.type, 8way);
set(cursors.move, 0|0|16|16);
set(cursors.drag, 16|0|16|16);
set(cursors.arrow_u, 32|0|16|16);
set(cursors.arrow_d, 48|0|16|16);
set(cursors.arrow_l, 64|0|16|16);
set(cursors.arrow_r, 80|0|16|16);
set(cursors.arrow_lu, 96|0|16|16);
set(cursors.arrow_ru, 112|0|16|16);
set(cursors.arrow_rd, 128|0|16|16);
set(cursors.arrow_ld, 144|0|16|16);
</action>
<action name="view_normal">
tween(view.fovmax, 150.0, distance(179, 1.00), easeoutquad);
tween(view.architectural, 0.0, distance(1.0, 0.45), easeoutquad);
tween(view.fisheye, 0.0, distance(1.0, 0.45), easeoutquad, set(view.stereographic,false); set(view.pannini,false); set(display.flash10,on); );
</action>
<action name="setuppano">
action(qtvrcursor);
if(ispartialpano === true, set(showviewitems,false), set(showviewitems,true));
set(contextmenu.item[2].visible, get(showviewitems));
set(contextmenu.item[3].visible, get(showviewitems));
set(contextmenu.item[4].visible, get(showviewitems));
set(contextmenu.item[5].visible, get(showviewitems));
set(contextmenu.item[6].visible, get(showviewitems));
set(contextmenu.item[7].visible, get(showviewitems));
</action>
<style name="button" keep="true" url="skin/%SWFPATH%/skin/buttons.png" />
<plugin name="openfs"
url="skin/%SWFPATH%/skin/buttons.png"
keep="true" preload="false"
visible="true" enabled="true" handcursor="true" capture="true" children="true" usecontentsize="false"
zorder="0"
alpha="1.00" blendmode="normal" effect="" smoothing="true"
align="bottom" edge=""
x="+160" y="10" ox="" oy=""
width="40" height="40"
crop="280|0|40|40" ondowncrop="280|80|40|40" onovercrop="280|40|40|40"
scale="1" scale9grid="" scalechildren="false"
rotate="0"
parent=""
mask=""
onloaded=""
onover=""
onhover="showtext(Fullscreen, buttonstyle);"
onout=""
ondown=""
onup=""
onclick="set(fullscreen,true);"
devices="desktop|tablet"
/>
<plugin name="in"
url="skin/%SWFPATH%/skin/buttons.png"
keep="true" preload="false"
visible="true" enabled="true" handcursor="true" capture="true" children="true" usecontentsize="false"
zorder="0"
alpha="1.00" blendmode="normal" effect="" smoothing="true"
align="bottom" edge=""
x="-160" y="10" ox="" oy=""
width="40" height="40"
crop="160|0|40|40" ondowncrop="160|80|40|40" onovercrop="160|40|40|40"
scale="1" scale9grid="" scalechildren="false"
rotate="0"
parent=""
mask=""
onloaded=""
onover=""
onhover=""
onout=""
ondown="set(fov_moveforce,-1);"
onup="set(fov_moveforce,0);"
onclick=""
devices="desktop|tablet"
/>
<plugin name="out"
url="skin/%SWFPATH%/skin/buttons.png"
keep="true" preload="false"
visible="true" enabled="true" handcursor="true" capture="true" children="true" usecontentsize="false"
zorder="0"
alpha="1.00" blendmode="normal" effect="" smoothing="true"
align="bottom" edge=""
x="-120" y="10" ox="" oy=""
width="40" height="40"
crop="200|0|40|40" ondowncrop="200|80|40|40" onovercrop="200|40|40|40"
scale="1" scale9grid="" scalechildren="false"
rotate="0"
parent=""
mask=""
onloaded=""
onover=""
onhover=""
onout=""
ondown="set(fov_moveforce,+1);"
onup="set(fov_moveforce,0);"
onclick=""
devices="desktop|tablet"
/>
<plugin name="left"
url="skin/%SWFPATH%/skin/buttons.png"
keep="true" preload="false"
visible="true" enabled="true" handcursor="true" capture="true" children="true" usecontentsize="false"
zorder="0"
alpha="1.00" blendmode="normal" effect="" smoothing="true"
align="bottom" edge=""
x="-80" y="10" ox="" oy=""
width="40" height="40"
crop="0|0|40|40" ondowncrop="0|80|40|40" onovercrop="0|40|40|40"
scale="1" scale9grid="" scalechildren="false"
rotate="0"
parent=""
mask=""
onloaded=""
onover=""
onhover=""
onout=""
ondown="set(hlookat_moveforce,-1);"
onup="set(hlookat_moveforce,0);"
onclick=""
devices="desktop|tablet"
/>
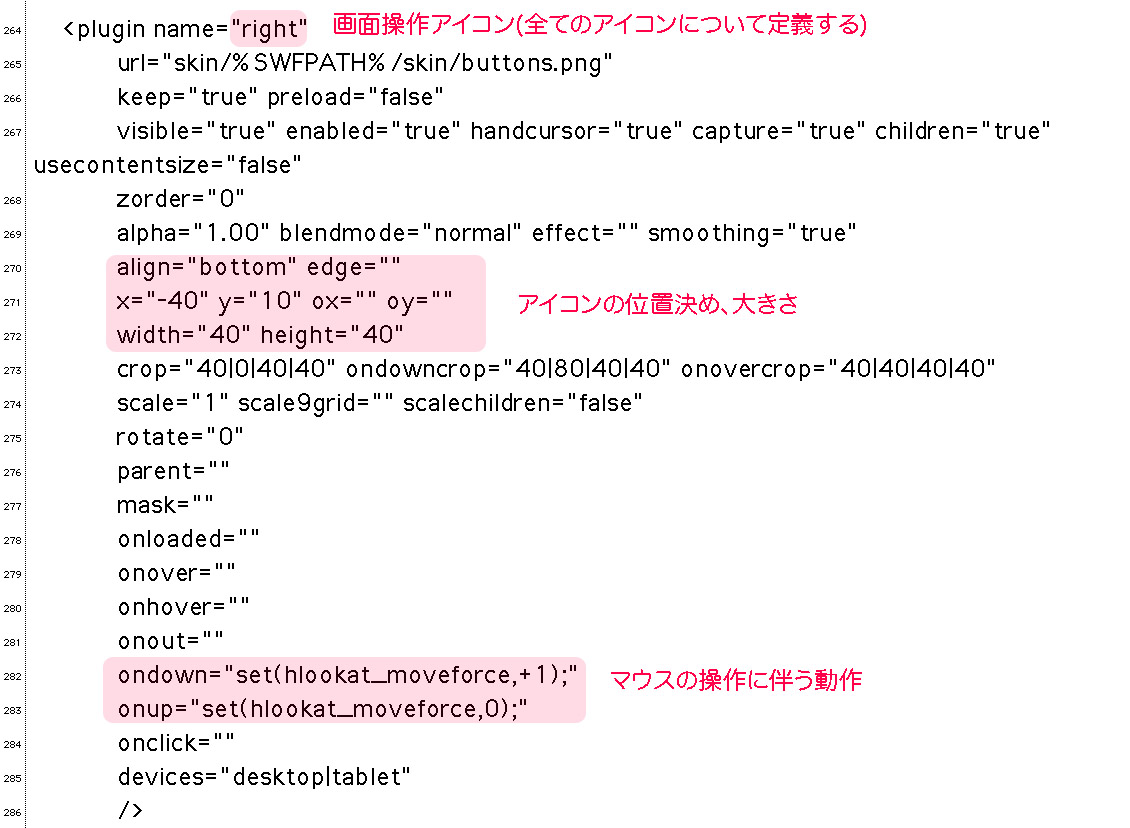
<plugin name="right"
url="skin/%SWFPATH%/skin/buttons.png"
keep="true" preload="false"
visible="true" enabled="true" handcursor="true" capture="true" children="true" usecontentsize="false"
zorder="0"
alpha="1.00" blendmode="normal" effect="" smoothing="true"
align="bottom" edge=""
x="-40" y="10" ox="" oy=""
width="40" height="40"
crop="40|0|40|40" ondowncrop="40|80|40|40" onovercrop="40|40|40|40"
scale="1" scale9grid="" scalechildren="false"
rotate="0"
parent=""
mask=""
onloaded=""
onover=""
onhover=""
onout=""
ondown="set(hlookat_moveforce,+1);"
onup="set(hlookat_moveforce,0);"
onclick=""
devices="desktop|tablet"
/>
<plugin name="up"
url="skin/%SWFPATH%/skin/buttons.png"
keep="true" preload="false"
visible="true" enabled="true" handcursor="true" capture="true" children="true" usecontentsize="false"
zorder="0"
alpha="1.00" blendmode="normal" effect="" smoothing="true"
align="bottom" edge=""
x="+0" y="10" ox="" oy=""
width="40" height="40"
crop="80|0|40|40" ondowncrop="80|80|40|40" onovercrop="80|40|40|40"
scale="1" scale9grid="" scalechildren="false"
rotate="0"
parent=""
mask=""
onloaded=""
onover=""
onhover=""
onout=""
ondown="set(vlookat_moveforce,-1);"
onup="set(vlookat_moveforce,0);"
onclick=""
devices="desktop|tablet"
/>
<plugin name="down"
url="skin/%SWFPATH%/skin/buttons.png"
keep="true" preload="false"
visible="true" enabled="true" handcursor="true" capture="true" children="true" usecontentsize="false"
zorder="0"
alpha="1.00" blendmode="normal" effect="" smoothing="true"
align="bottom" edge=""
x="+40" y="10" ox="" oy=""
width="40" height="40"
crop="120|0|40|40" ondowncrop="120|80|40|40" onovercrop="120|40|40|40"
scale="1" scale9grid="" scalechildren="false"
rotate="0"
parent=""
mask=""
onloaded=""
onover=""
onhover=""
onout=""
ondown="set(vlookat_moveforce,+1);"
onup="set(vlookat_moveforce,0);"
onclick=""
devices="desktop|tablet"
/>
<plugin name="quality"
url="skin/%SWFPATH%/skin/buttons.png"
keep="true" preload="false"
visible="true" enabled="true" handcursor="true" capture="true" children="true" usecontentsize="false"
zorder="0"
alpha="1.00" blendmode="normal" effect="" smoothing="true"
align="bottom" edge=""
x="+80" y="10" ox="" oy=""
width="40" height="40"
crop="240|0|40|40" ondowncrop="240|80|40|40" onovercrop="240|40|40|40"
scale="1" scale9grid="" scalechildren="false"
rotate="0"
parent=""
mask=""
onloaded=""
onover=""
onhover="showtext(Toggle Quality, buttonstyle);"
onout=""
ondown=""
onup=""
onclick="switch(display.flash10,on,off);invalidatescreen();"
devices="desktop|tablet"
/>
<plugin name="dragmode"
url="skin/%SWFPATH%/skin/buttons.png"
keep="true" preload="false"
visible="true" enabled="true" handcursor="true" capture="true" children="true" usecontentsize="false"
zorder="0"
alpha="1.00" blendmode="normal" effect="" smoothing="true"
align="bottom" edge=""
x="+120" y="10" ox="" oy=""
width="40" height="40"
crop="400|0|40|40" ondowncrop="400|80|40|40" onovercrop="400|40|40|40"
scale="1" scale9grid="" scalechildren="false"
rotate="0"
parent=""
mask=""
onloaded=""
onover=""
onhover="showtext(Change Controlmode, buttonstyle);"
onout=""
ondown=""
onup=""
onclick="action(dragcursor);"
devices="desktop|tablet"
/>
<plugin name="movemode"
url="skin/%SWFPATH%/skin/buttons.png"
keep="true" preload="false"
visible="false" enabled="true" handcursor="true" capture="true" children="true" usecontentsize="false"
zorder="0"
alpha="1.00" blendmode="normal" effect="" smoothing="true"
align="bottom" edge=""
x="+120" y="10" ox="" oy=""
width="40" height="40"
crop="360|0|40|40" ondowncrop="360|80|40|40" onovercrop="360|40|40|40"
scale="1" scale9grid="" scalechildren="false"
rotate="0"
parent=""
mask=""
onloaded=""
onover=""
onhover="showtext(Change Controlmode, buttonstyle);"
onout=""
ondown=""
onup=""
onclick="action(qtvrcursor);"
devices="desktop|tablet"
/>
<plugin name="android_out"
url=""
keep="true" preload="false"
visible="true" enabled="true" handcursor="true" capture="true" children="true" usecontentsize="false"
zorder="0"
alpha="1.00" blendmode="normal" effect="" smoothing="true"
align="leftbottom" edge=""
x="100" y="20" ox="" oy=""
width="" height=""
crop="200|0|40|40" ondowncrop="200|80|40|40" onovercrop="200|40|40|40"
scale="2" scale9grid="" scalechildren="false"
rotate="0"
parent=""
mask=""
onloaded=""
onover=""
onhover=""
onout=""
ondown="set(fov_moveforce,+1);"
onup="set(fov_moveforce,0);"
onclick=""
devices="android"
/>
<plugin name="closefs"
url="skin/%SWFPATH%/skin/buttons.png"
keep="true" preload="false"
visible="false" enabled="true" handcursor="true" capture="true" children="true" usecontentsize="false"
zorder="0"
alpha="1.00" blendmode="normal" effect="" smoothing="true"
align="bottom" edge=""
x="+160" y="10" ox="" oy=""
width="40" height="40"
crop="320|0|40|40" ondowncrop="320|80|40|40" onovercrop="320|40|40|40"
scale="1" scale9grid="" scalechildren="false"
rotate="0"
parent=""
mask=""
onloaded=""
onover=""
onhover="showtext(Exit Fullscreen,buttonstyle);"
onout=""
ondown=""
onup=""
onclick="set(fullscreen,false);"
devices="desktop|tablet"
/>
<plugin name="android_in"
url=""
keep="true" preload="false"
visible="true" enabled="true" handcursor="true" capture="true" children="true" usecontentsize="false"
zorder="0"
alpha="1.00" blendmode="normal" effect="" smoothing="true"
align="leftbottom" edge=""
x="20" y="20" ox="" oy=""
width="" height=""
crop="160|0|40|40" ondowncrop="160|80|40|40" onovercrop="160|40|40|40"
scale="2" scale9grid="" scalechildren="false"
rotate="0"
parent=""
mask=""
onloaded=""
onover=""
onhover=""
onout=""
ondown="set(fov_moveforce,-1);"
onup="set(fov_moveforce,0);"
onclick=""
devices="android"
/>
<plugin name="android_openfs"
url=""
keep="true" preload="false"
visible="true" enabled="true" handcursor="true" capture="true" children="true" usecontentsize="false"
zorder="0"
alpha="1.00" blendmode="normal" effect="" smoothing="true"
align="rightbottom" edge=""
x="20" y="20" ox="" oy=""
width="" height=""
crop="280|0|40|40" ondowncrop="280|80|40|40" onovercrop="280|40|40|40"
scale="2" scale9grid="" scalechildren="false"
rotate="0"
parent=""
mask=""
onloaded=""
onover=""
onhover="showtext(Fullscreen, buttonstyle);"
onout=""
ondown=""
onup=""
onclick="set(fullscreen,true);"
devices="android"
/>
<plugin name="android_closefs"
url=""
keep="true" preload="false"
visible="false" enabled="true" handcursor="true" capture="true" children="true" usecontentsize="false"
zorder="0"
alpha="1.00" blendmode="normal" effect="" smoothing="true"
align="rightbottom" edge=""
x="20" y="20" ox="" oy=""
width="" height=""
crop="320|0|40|40" ondowncrop="320|80|40|40" onovercrop="320|40|40|40"
scale="2" scale9grid="" scalechildren="false"
rotate="0"
parent=""
mask=""
onloaded=""
onover=""
onhover="showtext(Exit Fullscreen,buttonstyle);"
onout=""
ondown=""
onup=""
onclick="set(fullscreen,false);"
devices="android"
/>
<!-- -------------------controlアイコンここまで--------------- --> |